Building and managing applications on the cloud can be a daunting task, especially when it comes to handling different environments, scaling, and deploying updates. But there’s a service in AWS that can simplify this. AWS Elastic Beanstalk is here to make your life easier. It provides an easy-to-use platform for deploying, managing, and scaling your applications in the AWS Cloud.
In this blog post, we’ll dive into the basics of Elastic Beanstalk, and then walk you through the process of deploying a NodeJS app connected to RDS database. Let’s get started!
Table of Contents
What is Elastic Beanstalk?
AWS Elastic Beanstalk is a fully managed service that helps you deploy, manage, and scale applications on AWS. It takes care of provisioning the required resources, such as EC2 instances, RDS databases, and load balancers. Elastic Beanstalk also handles application deployment, monitoring, and maintenance tasks so that you can focus on writing code and delivering features.
Elastic Beanstalk uses CloudFormation to provision resources. The good thing is you don’t need to write CloudFormation templates. It’ll be taken care by Elastic Beanstalk automatically.
Now that we have a basic understanding of Elastic Beanstalk, let’s dive into deploying our NodeJS app with an RDS connection.
Preparing NodeJS source code
We cannot deploy our app straight to Elastic Beanstalk (similar to deploying at EC2), we need to follow a few steps before deployment. It took hours for me to figure out this but I’ll help you to deploy it in 5 minutes.
In this blog, we’ll be deploying this Node.js application. But to deploy our code we don’t need a repo, instead we need a zip of our source code. You can download the zip file of the above repo here.
Adding the steps here if you want to deploy your own app. But if you want to just deploy the above code, you can move to the next section (How to Create Elastic Beanstalk).
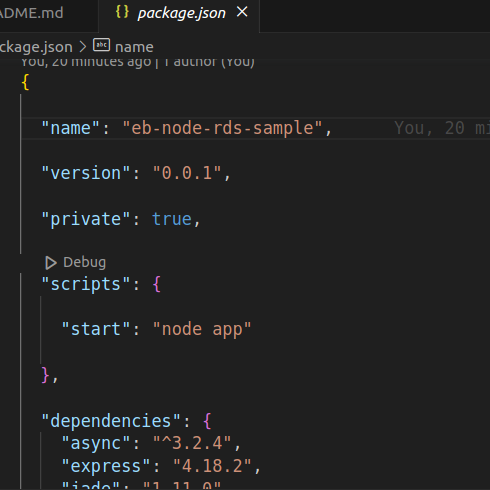
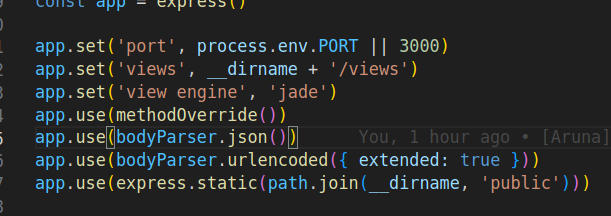
1. Ensure your package.json file has the start command and this start command should be configured to run your app. Beanstalk will execute npm start by default and throws error if it can’t find it.

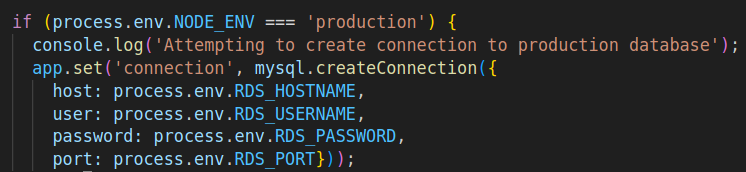
2. There’s super important thing about configuring environment variables. AWS follows pre-defined environment variables for RDS connections. Ensure you used the right naming. You can read this article by AWS for additional information. A quick example for you if you don’t understand this point. To configure the hostname for the RDS, you have to use RDS_HOSTNAME environment variable. You app will not be able to connect if you used some other variable name (Eg. DB_HOSTNAME).
You can define custom environment variables in AWS Elastic Beanstalk console as per your need.
Here’s how your DB connection configuration should look like.

3. Elastic Beanstalk (EBS) by default run on port 8080, so we have to configure our app to run on port 8080. It’s always best practice to add the port number in environment variables and configure it in the EBS console.

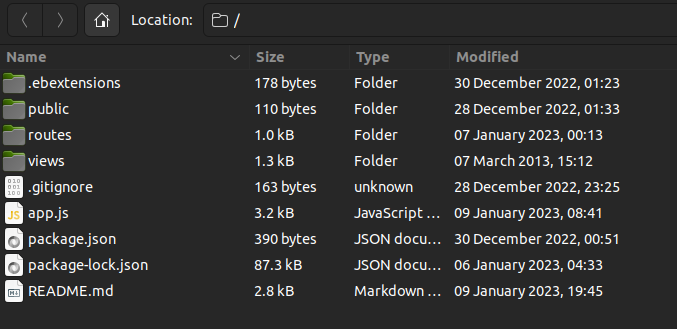
4. In order for Elastic Beanstalk to read our environment variables, we should add a file called .ebextensions in the project root directory with the following code.
commands:
setvars:
command: /opt/elasticbeanstalk/bin/get-config environment | jq -r 'to_entries | .[] | "export \(.key)=\"\(.value)\""' > /etc/profile.d/sh.local
packages:
yum:
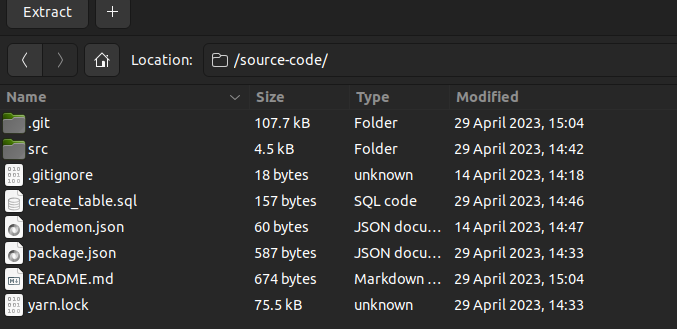
jq: []5. Install the dependencies by executing npm install and zip your code along with node_modules by executing the following command.
zip [filename].zip -r ./Remember the zipped file should contain all files and subdirectories in the root folder and should not be inside any other folders. Because Elastic Beanstalk will check for package.json file in the root folder and throws error if it can’t find it.


Now our app is ready lets create the Elastic Beanstalk application.
How to Create Elastic Beanstalk
Step 1: Configure Your Environment
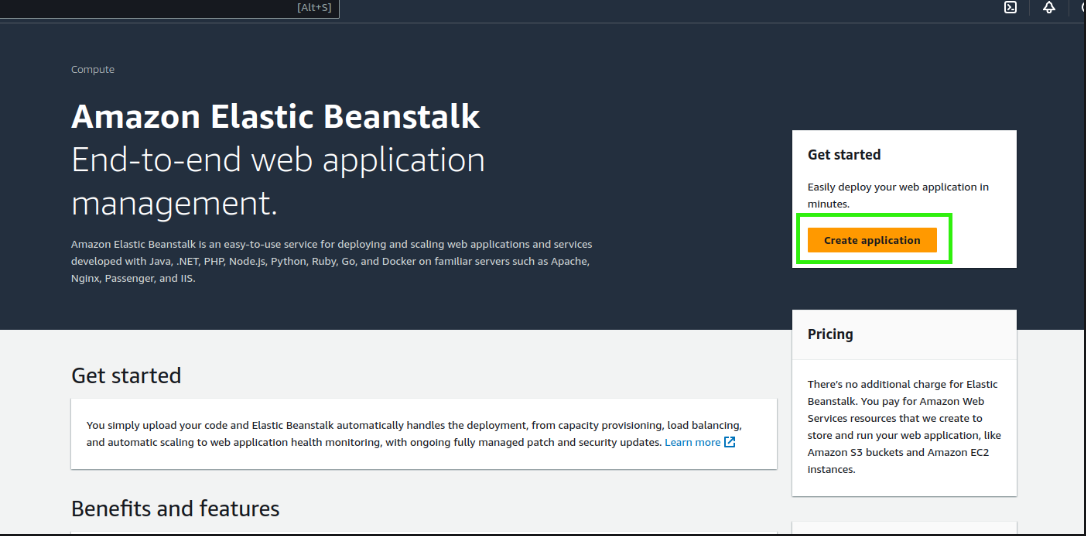
- Navigate to the AWS Management Console and select Elastic Beanstalk from the Services menu. Click on “Create Application” button.
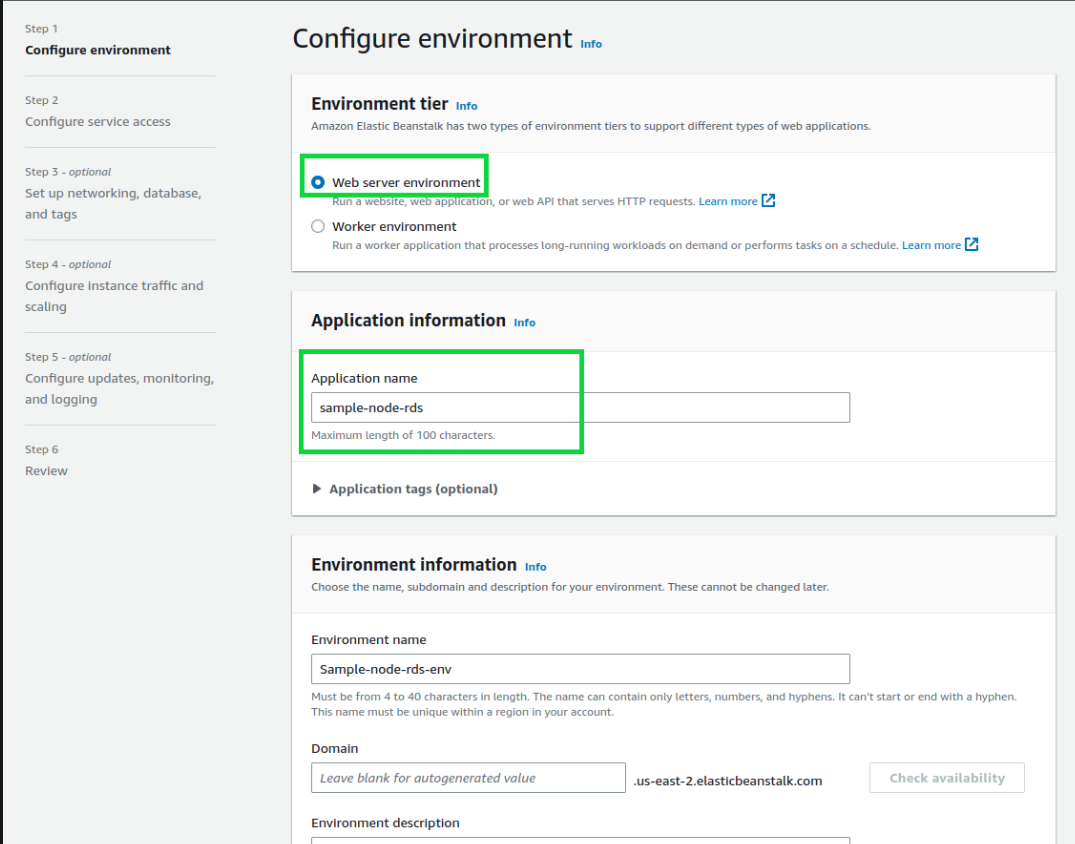
- Select the Web server environment and provide a name for your app.


- Choose
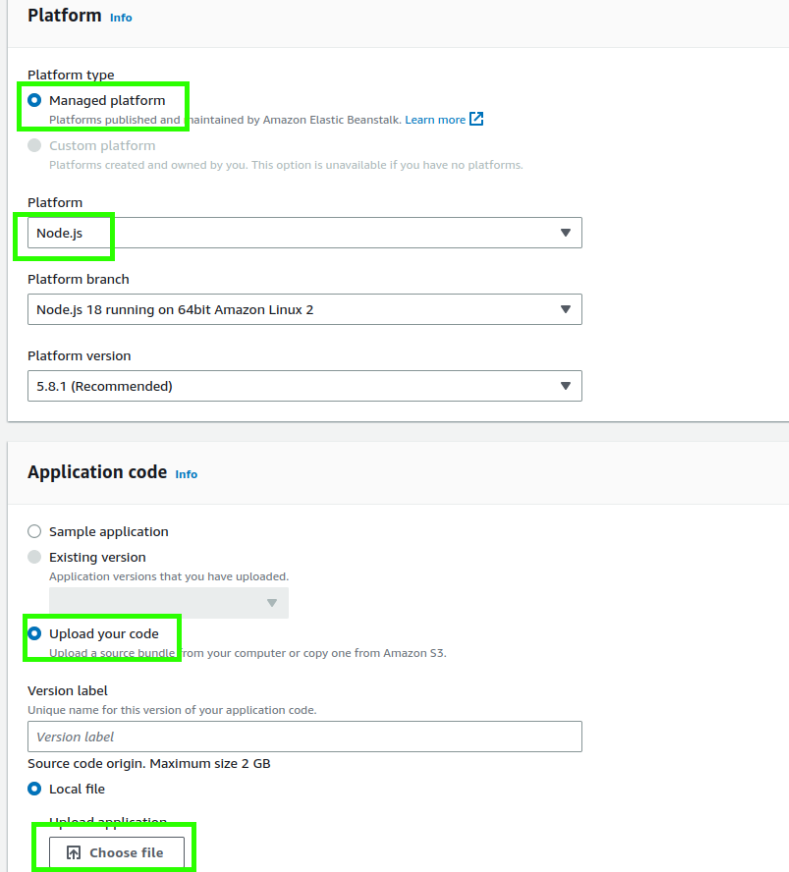
Managed platformin “Platform type”, andNode.jsin “Platform”, and leave the rest as it is. - Choose
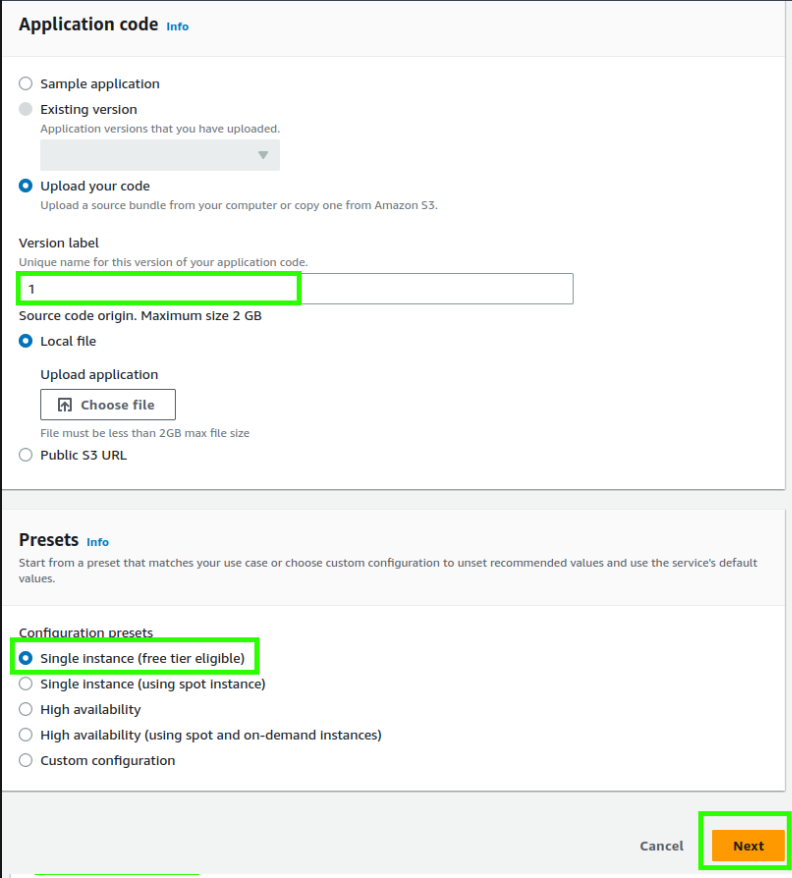
Upload your codein “Application code” section and upload thezipfile.

- Set the version label to
1and chooseSingle instancein “Presets” section and click Next.
Note:
Prefer High availability for production environment.

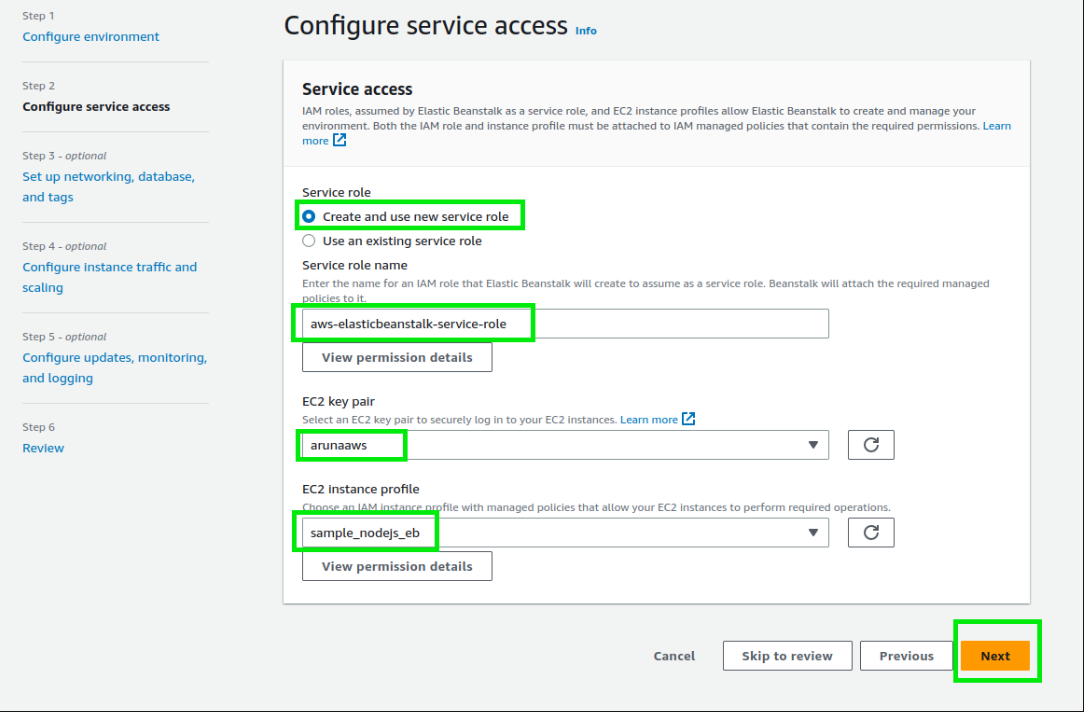
Step 2: Configure service access
In this section, we have to configure IAM roles.
- We need to create two IAM roles, one for Elastic Beanstalk and one for EC2
- For service role, select
Create and use new service role. It’ll automatically create and provide required permissions - If you want to ssh into your EC2 instance via terminal, create a key-value pair and select it. Ignore this step if you don’t want to login into EC2.
- Create an IAM role with the following permissions and add the role to “EC2 instance profile” and proceed Next
- AWSElasticBeanstalkWebTier
- AWSElasticBeanstalkWorkerTier
- AWSElasticBeanstalkMulticontainerDocker

Step 3: Set up networking, database, and tags
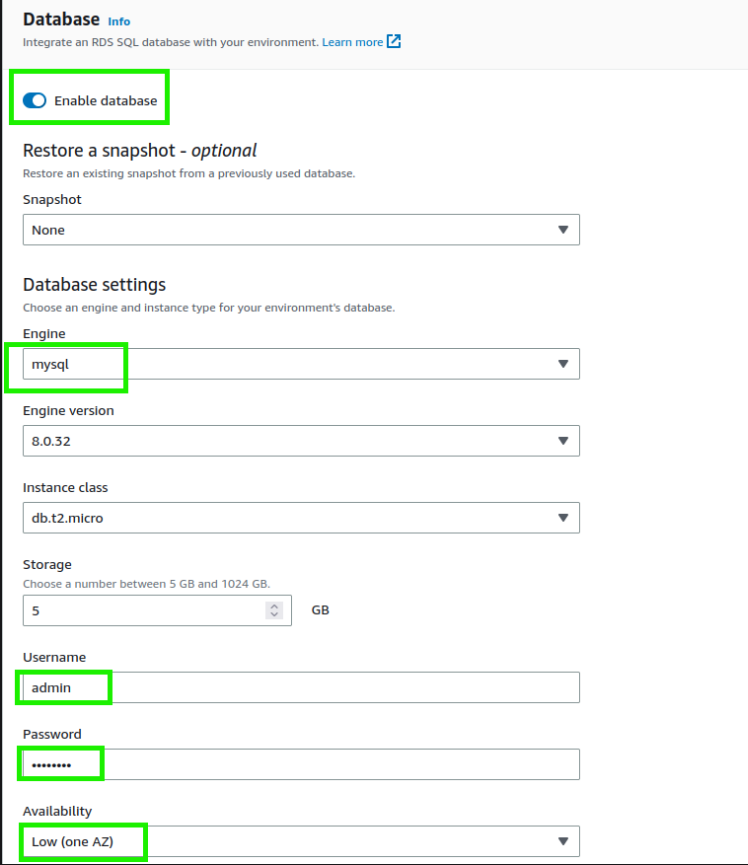
- Turn on the
Enable databasetoggle and choosemysqlEngine - Fill up the other fields based on your needs

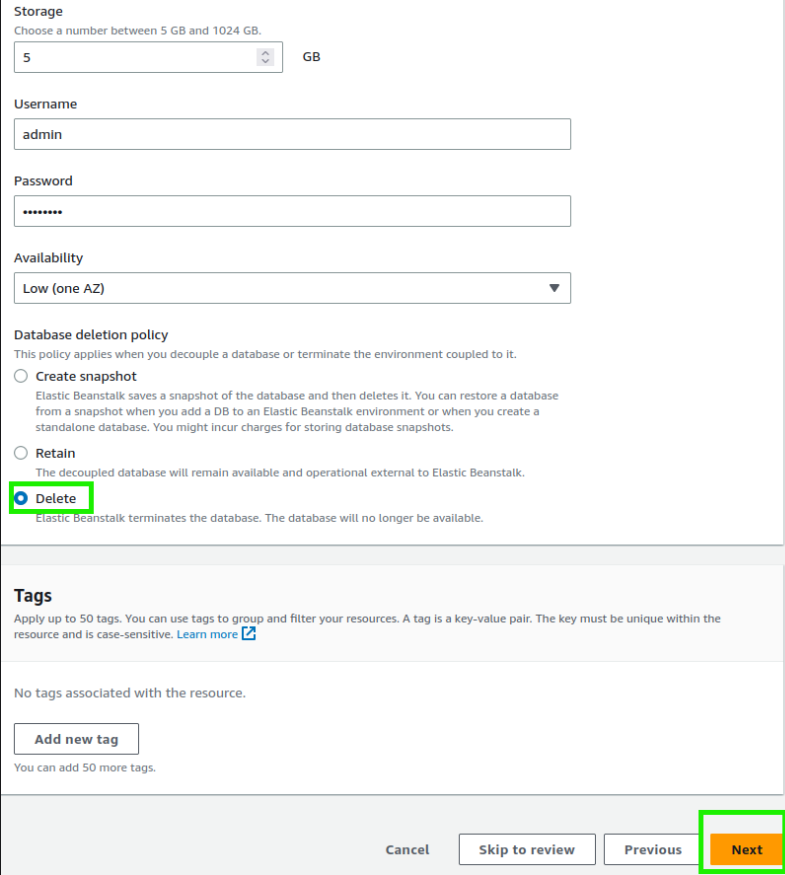
- Be super careful while selecting the “Database deletion policy”. As I’m creating the sample app I selected
Deleteoption which will delete the database when the Elastic Beanstalk application is deleted. If you’re working on a production database, it’s always a best practice to chooseCreate SnapshotorRetainoption.

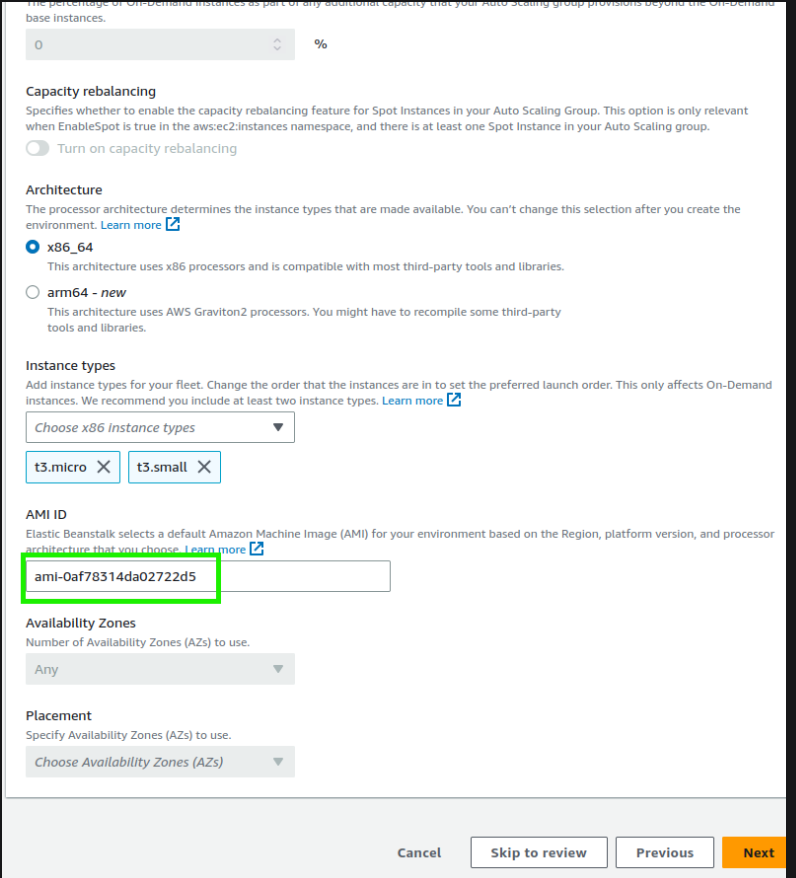
Step 4: Configure instance traffic and scaling
You don’t need to change anything here unless you exclusively need it. If you’re building this sample app leave the fields with default value. By default Elastic Beanstalk will create Amazon Linux machine.

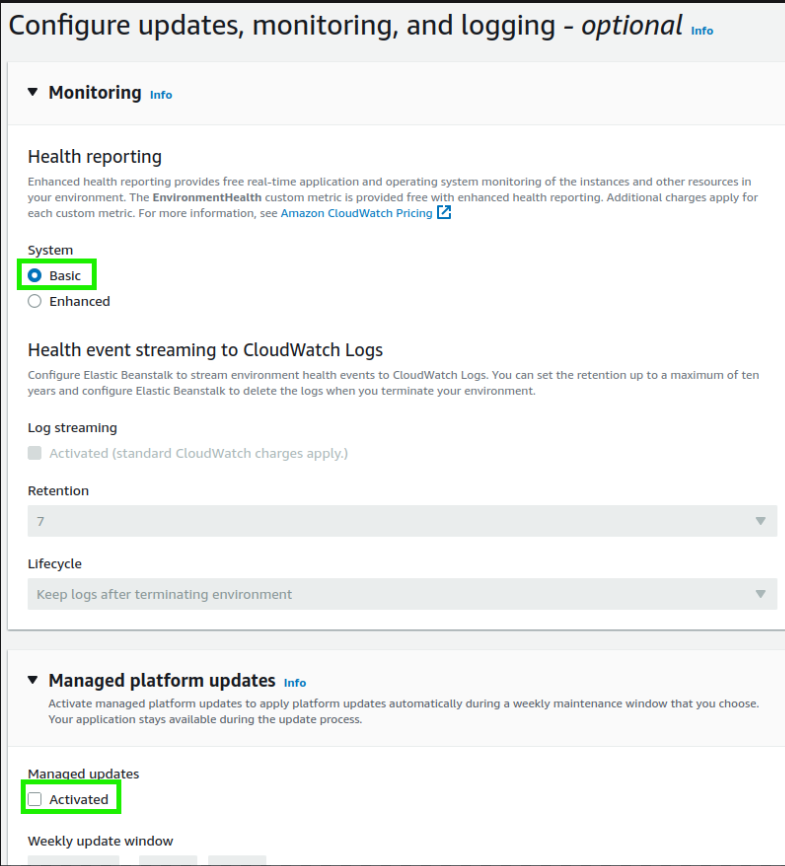
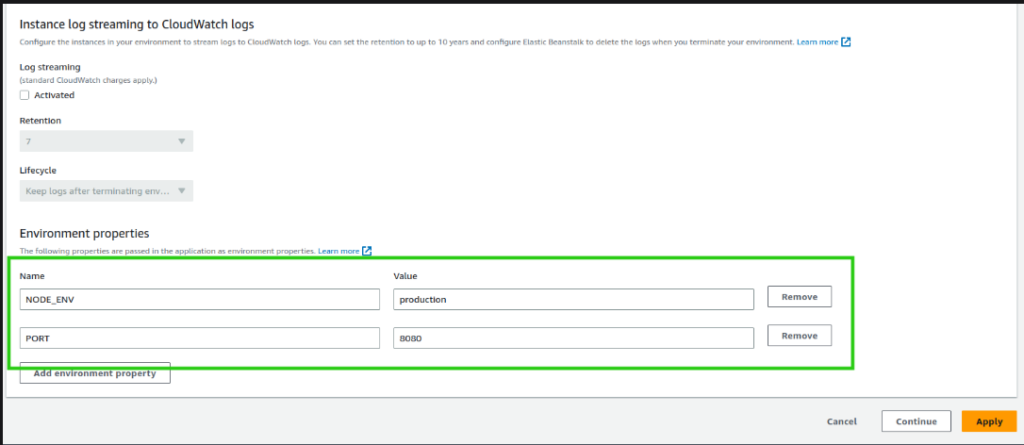
Step 5: Configure updates, monitoring and logging
Choose Basic in “Health reporting” and uncheck Managed updates activation.

- Add your environment variables and click Next

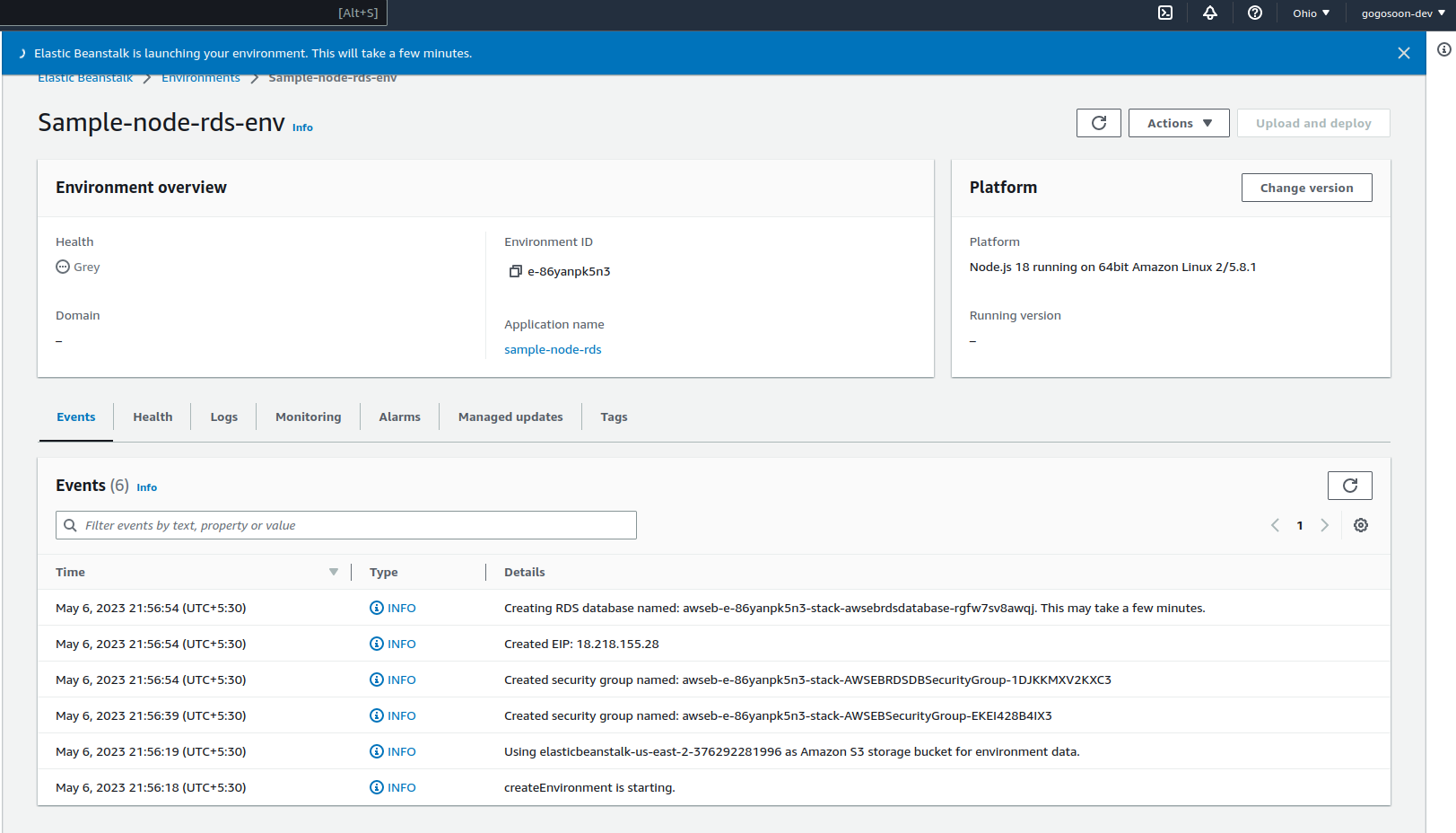
Finally, review all your configurations and proceed with next. It takes time to provision RDS, so set back and have your coffee

By now you could’ve understand why I spent hours on it 😂. Every time I made a mistake I have to wait for about 10 to 15 minutes to check the result and redo all the above steps if something goes wrong. Elastic Beanstalk will definitely test your patience, so be calm and relax.
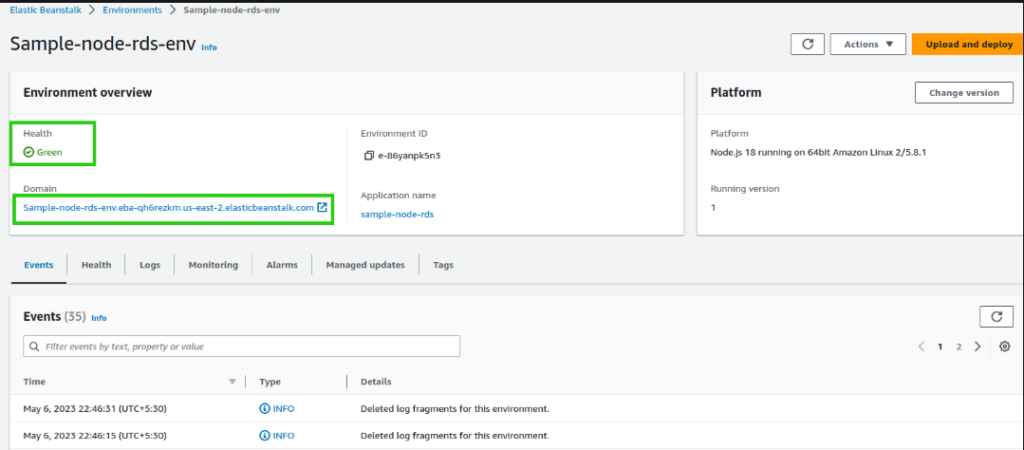
Once everything is done you could see health becomes green 🎉 and a domain URL will be generated 🥳

If you used my example repo you’ll see the following page on opening the URL.

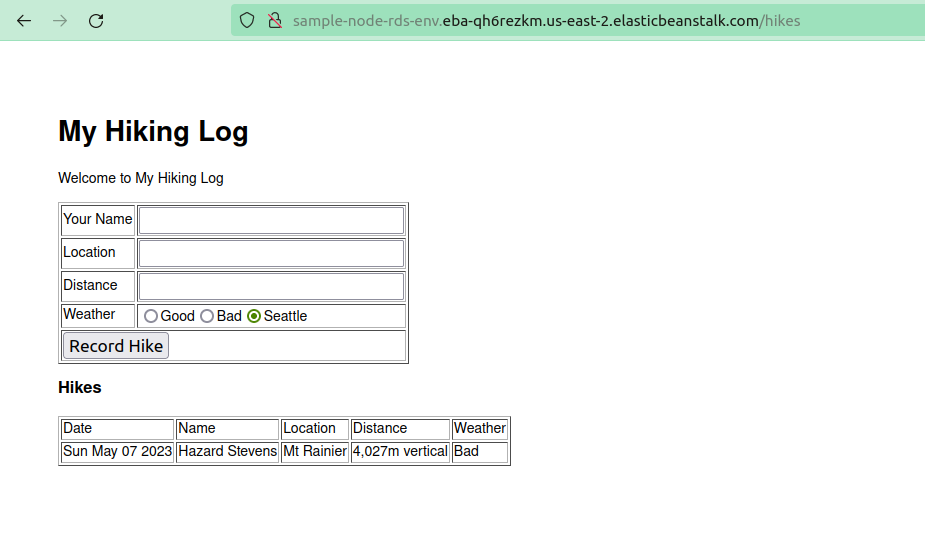
When you hit domain-url/hikes you can see the below page. Type some data and hit Record Hike button, the data will be stored in hikes table in RDS MySQL.

Conclusion
In this article, we’ve successfully deployed a NodeJS app with an RDS connection using AWS Elastic Beanstalk. This powerful service simplifies the deployment and management process, allowing us to focus on developing and scaling our applications.
If you are stuck at any point feel free to drop your queries to me at my email. I’ll be happy to help you.
Hope you enjoyed reading this article!
If you wish to learn more about AWS, subscribe to my newsletter by entering your email address in the below box.
Have a look at my site which has a consolidated list of all my blogs.